-
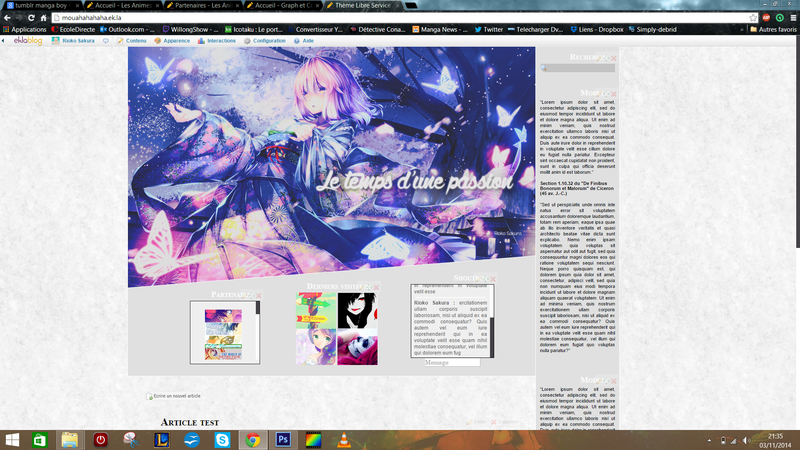
Thème #1
Pour installer le thème merci de:
- Mettre un menu à droite
- Mettre toutes les valeurs à 0
- Mettre que 4 visiteurs
Cependant, vous devrez changer le numéro en rouge par celui de votre module de partenaires et le nombre de px qui sera peut-être faussé (je crois que cela dépend de la taille des écrans).
Si vous avez un souci, je suis là pour vous aider mais normalement tout marche :)
/* Start http://www.cursors-4u.com */ body, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-6/oth589.cur), progress !important;} /* End http://www.cursors-4u.com */
::-webkit-scrollbar-thumb:vertical {background-color: #444147;}
::-webkit-scrollbar {height: 0px;
width: 9px;
background-color: white;}
#background {width: 1300px;
}
#footer:before{ content: "Codes et Graph' par Rioko Sakura -" ;}
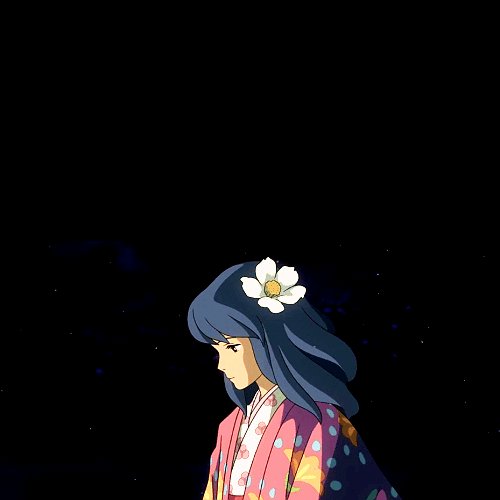
#header { background-image:url("http://ekladata.com/Lv9j9hx0YVzEdS53gTYvg6rvCrY.png");
background-position: left top;
background-repeat: no-repeat;
background-attachment: absolute;
height: 792px;}
#body {background-image:url("http://ekladata.com/3UW1S1dJQ6g5W99Ji9PoVKQkJfY.png");
background-position: center top;
background-repeat: repeat;
background-attachment: fixed;
text-align: justify;}
#content {
min-height: 850px; }
.module_menu_type_shoutbox {position: absolute;
top: 540px;
left: -310px;
width: 220px;}
.module_menu_type_shoutbox [type="submit"]
{display:none;}
#module_menu143198628 {position: absolute;
top: 560px;
left: -590px;
width: 220px;}
#module_menu143198904 {position: absolute;
top: 580px;
left: -840px;
}
#menu1{position: absolute; top: 0px; left: 1285px;
background-image:url("http://ekladata.com/c92aSUuddt-KdAVc5JVhpabiN0M.png");
border: 1px solid white;}
.module_menu_type_search [name="q"] {border-radius: 5px 15px 5px 15px; width: 150px; background-color:#c3c3c3;} .module_menu_type_search [type="submit"] {display:none;}
#content {margin-left: 20px;
margin-right: 350px;
margin-top: 50px;}
#menu1 .module_menu_titre {
color: white;
font-family: "times new roman";
text-shadow: 0px 0px 2px white;
text-align: right;
padding-right: 25px;
font-size: 15pt;
margin-top: 10px;}
#menu1 { width: 200px;}
#menu1 .module_menu_contenu_block {
text-align: justify;
color: black;
font-family: arial;
font-size: 15pt;
margin-left: 10px;
margin-right: 10px;
margin-bottom: 35px;
width: 180px;
}
#menu1 .module_menu_contenu_block {color: grey;
text-decoration : none;
}
.module_titre_contenu, .module_titre_contenu a {
font-family: "Times New Roman", Times, serif;
font-size: 25pt;
font-weight: normal;
font-style: normal;
text-decoration: none;
font-variant: small-caps;
text-align: left;
margin-left: 20px;
margin-bottom: 10px;
color: #42343b;
text-shadow: 0px 0px 1px #42343b;}
.module_contenu { margin-bottom: 30px;
text-align: justify;
color: black;
font-family: arial;
font-size: 10pt;}
.article_info {text-align: left;
height: 15px;
font-size: 8pt;
color: black;
opacity: 0.6;
margin-bottom: 10px;}
.article_info a:hover {color: grey;
text-decoration : none}
.commentbody { font-family: arial;
font-size: 10pt;
font-style: italic;
color: black;
padding-left: 10px;
margin-bottom: 10px;}
.commentpseudo a{color:black;text-decoration : none}
.commentpseudo a:hover {color: grey;
text-decoration : none}
.commentdate {font-family: arial;
color: black;
opacity: 0.2;}
.commentnumber {padding-left: 15px;
font-family: 'times new roman';
font-weight: bold;
color: black;}
.comment_admin .commentbody {color: #6bacda;
text-shadow: 0px 0px 1px white;
}
#footer { height: 30px; color: black;
text-align : center;
font-size: 8pt;
font-family: "arial";}
#footer a {color: black;
font-family: "arial";}
#footer a:hover {color: grey;
text-decoration : none;
font-family: "arial";}
#content { line-height: 1.4em;}Merci à Nagalia pour ses codes très utiles.
-
Commentaires
Merci !!
Bon j'ai pas encore le même level que toi mais je trouve que c'est un bon début... non ?!
8D
Non ce thème est largement du niveau de ce que je fais x) ! Le header est très sympas,et j'ai pas testé ce thème, mais il a l'air très bien ^^
Bah je suis pas spécialement douée pour faire les thèmes XD ceux que je fais se ressemblent tous, et ...enfin x) c'est facile d'avoir mon niveau et le thème de cet article est vraiment bien ^^
Je t'ai repris la mise en page du thème ainsi que quelques code ^^ Je crédite bien-sur ! merci du partage il est magnifique au passage !
Serai t'il possible que tu me donne le code css de la parti où on place le menu à droite ? :3
Lacie : oui bien sûr
Aurore : voilà :
#menu1{position: absolute; top: 0px; left: 1285px;}
Je pense qu'il faudra changer les nombres en gras, si tu as un problème je suis là :)
Ah ah, comme c'était mon premier thème entièrement fait en CSS c'est frai qu'il m'avait pris du temps ^^
Je n'arrive pas à installer le thème correctement pourrais du m'aider stp
Le lien du blog :
http://fan-fiction77130.eklablog.com/
Je te mais l'autorisation
Merci d'avance :D
( je sais je suis pas douée )
Je crois que j'ai réglé pas mal de choses mais il y a certains trucs où je ne peux rien faire...
Coucou !
J'adore ce thème... ( *~* ) Surtout l'effet dans le header, je trouve ça très original. Puis-je te l'emprunter pour mon blog ? Il est tout neuf et vide, mais je sens que ton thème ira parfaitement avec la thématique de mon blog ( ^w^ ).
Merci d'avance et bonne journée !
-
Mercredi 17 Août 2016 à 11:40
-
Mercredi 17 Août 2016 à 13:53
-
J'adore ton theme !
Puis-je te le prendre ^^
-
Mercredi 16 Novembre 2016 à 16:30
-
Trop famous, j'apparais sur le screen avec le photo de la Catrina dans les dernières visites o/
Joli header ^^
-
Jeudi 23 Août 2018 à 17:44
-
Hey,
je t'emprunterais sûrement quelques codes CSS (enfin pas maintenant mais je risque d'oublier de dire que j'en ai emprunté au moment où je les aurais utilisé BREF) xD en tous cas je te créditerais. c:
-
Lundi 26 Avril 2021 à 13:01
-
Lundi 26 Avril 2021 à 13:42
-
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire





































J'adore *^*
Je prend !